昨年度も、「うちのサイトをもっと速くしたい」という依頼が都度都度入って来ていたのですが、googleからオフィシャルに「ページの読み込み速度をモバイル検索のランキング要素として使用する」とアナウンスがあったので、今年はこの分野の技術研鑽や提案をやりたいと思っています。
ページの読み込み速度をモバイル検索のランキング要素に使用します|googleウェブマスター向け公式ブログ(2018年1月18日木曜日)
ユーザーはページの読み込み速度を非常に気にかけていることがわかっています。 読み込み速度はこれまでもランキング シグナルとして使用されていましたが、それはデスクトップ検索を対象としていました。 そこで 2018 年 7 月よりページの読み込み速度をモバイル検索のランキング要素として使用することを本日みなさんにお伝えしたいと思います。
googleが旗振りをしてくれることは、お墨付きを提示しやすいのでありがたいです。
2017年はSSL対応が促され、多くのサーバ会社が無料SSLを提供し始めたことで、SSL化の案件を多く承りました。
そして2018年は、スピードアップチューニングを、それも案件のほとんどを占めるwordpressの高速化をしっかり提案していきたいという所存です。
googleページスピードアップデート対応!Wordpress高速化6つのステップ
弊社で対応している「Wordpress高速化チューニング」を一挙公開。
サイトの構成や要件、仕様によって対応箇所は変わってきますが、いろいろなサイトで施策し、運用面から見ても安定している方法を採用しています。
まずは現在のパフォーマンスをチェックしよう
現在のサイトの速度や構成を計測して、改善点を洗い出しましょう。
例えば以下のようなサイトにて、現在のパフォーマンスをチェックします。
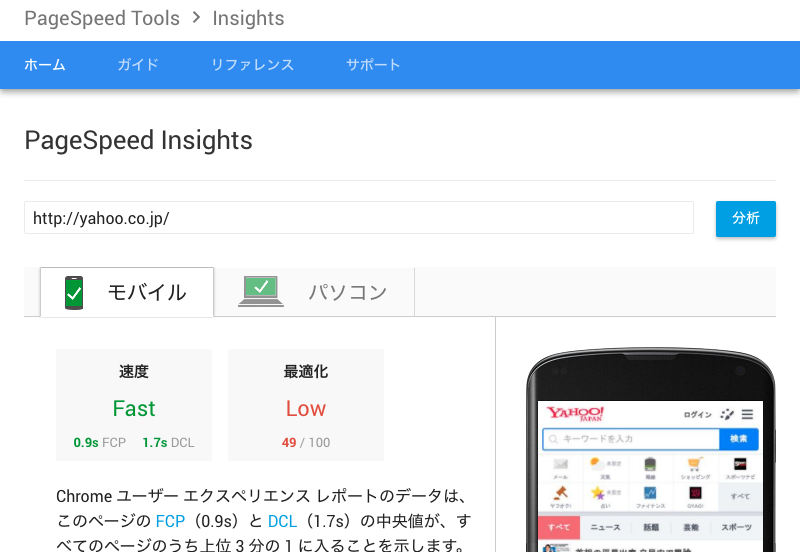
PageSpeed Insights
Googleが無料で提供しているサービスで、URLを入力するとページを読み込み、表示速度の下落要因をチェックします。
GTmetrix
サイトの中でどの要素がパフォーマンス的にボトルネックになっているのかを調査するのに役立つツール。 HTML。javascriptやイメージファイル、 cssなどフロント側のパフォーマンス悪化要因を調べられます。 各項目をクリックすると、 ボトルネックとなっているファイルなどを一覧してくれます。
これらのサイトに改善点が提案されているので、指標とすることができます。
サーバの環境でPHP7を使用できるか
WordPress自体がPHP7.xへの対応を少し前のバージョンから始まり、プラグインやテーマなどもPHP7.xの対応も揃ってきました。
使っているサイトの構成や主なプラグインが対応しているなら、PHP7.xへアップグレードしましょう。
多くの場合、サーバ管理画面/コントロールパネルからの数ステップの操作にて対応可能です。
しかし、まずはwordpressやプラグインをPHP7.x系に対応しているバージョンへアップデートしてから、行いましょう。
PHP7.x系では推奨されない、または使用されなくなったPHPコードをテーマなどで使っている場合、サイトが動かなくなることがあるので、これらのチェックも忘れずに。
サーバを移す必要があるか
PHP7などに対応していないレンタルサーバもまだ多くあります。直近でサポートする予定を持っているか、サポートなどに確認してみても良いでしょう。
また昨今、海外を中心にwordpressに特化させたようなサーバプランも登場してきました。
サーバ選びには、単にスピードだけではなく、バックアップ体制、サポート能力、その他使いやすさなども関係はしますが、高速のサーバに移すことで抜本的に解決できるケースも少なくありません。
不要なプラグインや読み込みファイルを使っていないか
プラグインが遅延の原因となっている、というケースは多くあります。
上記のGTmetrixや、Chrome開発者ツールなどを使い、遅延の原因となっているファイルを特定して、本当に必要かどうか判断して読み込みファイルを設計しましょう。
特に、「サムネイル画像」に大きめの画像を使用していて、これをサイズ指定で縮小して使っている、などのケースもあるようです。
こういったところを丁寧に見ていくと高速化できます。
また、jQueryソースファイルなども、CDNを利用することで読み込み先を分散化させ、速度アップできます。
- CSS, javascriptは圧縮できないか
- jQueryファイルなど、CDNを利用できないか
- 画像ファイルのサイズや設定は適切か
高速化、軽量化系のプラグインも多くありますが、運用時に都度見直さなければいけなくなったり、メンテナンスが必要なケースもあったりするので、そのサイトに適したしっかりした理由がなければ使わないようにはしています。
画像の読み込みでCDNを利用すべきか
CDNとはコンテンツ・デリバリー・ネットワーク( Contents Delivery Network)の略で、 画像などのコンテンツを高速で、安定して配信するための仕組みのことです。
端的に言えば、主に使用しているレンタルサーバ以外の場所に画像や動画等、重たくさせるファイルを置く、ということ。
WordPressの場合、プラグインにて対応できるものも多く、以下のようなCDNサーバを使用します。
ClaudFlare
利用の仕方によって有料プランを選ぶことにはなりますが、アクセスが多い場合、これらの画像ファイルなどが読み込みを遅くさせる原因となることが多いため、「時間帯によっては遅い」などの場合は特に有効です。
読み込みファイルの期限設定をするか
特に再訪問者、リピーターへ有効ですが、一度読み込んだことのあるファイルを再読み込みせずスキップさせて、その分高速化させるというものです。
具体的には、サイト内のファイルアクセスを統御する「.htaccess」ファイルへ以下のようなキャッシュ有効化の記述を行います。
# キャッシュ設定
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 1 month"
</IfModule>
# ファイル圧縮設定
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
</IfModule>
.htaccessファイルの記述方法は、サーバ会社の仕様によって異なる場合があるので、この辺りはお使いの環境に合わせてください。
1番目にあげた計測ツールをその都度使いながら、改善具合をチェックしておきましょう。
こういった高速化は、定期的に見直しておくと良いと思います。
グラフィカでも随時承っていますので、どうぞお気軽にご相談ください。