カラーミーショップのECサイトへ、別ドメインで運用するブログサイトなどの新着更新情報を掲載する方法として、別サイト内に置いた新着表示PHPファイルを読み込ませる方法などを以前紹介していました。
しかし、2019年1月よりカラーミーショップにてデザインテンプレート内における「fetch(フェッチ)」の利用が全面的に禁止となりました。
そのため、fetchで外部ファイルを読み込ませることができなくなりました。
そのため、wordpressなどの更新情報を読み込んで表示させるには、別の方法をとる必要があります。
そのうちの一つが、外部RSSフィードサービスの活用です。
外部RSSフィードサービスから更新情報を取得する方法
以前はgoogleがRSS feedの表示ツールとして目立っていましたが、そのサービスを終了したことに伴いRSS feed自体がツールとして使われなくなってきていたかもしれません。
しかしオルタナティブとしてのRSS feedサービスは存在し、中でも現在のサイト展開にも見合ったサービスもあるため、これを今回は使用します。
その一つは、feedwindです。

実はfeedwindは、少し前までは無料版が用意されていましたが、2019年現在有料版しか提供されていません。
登録をすると自動的にデモ版として利用はできるのですが、30日以内に有料版の登録を行わなければ、RSSフィードは無効になってしまいます。
実際、年間で9ドル/1,000円くらいなので、販売促進費用と割り切ってランチ代を一回我慢することも良いかと思います。
FeedwindでRSSウィジェットを用意する
まずはfeedwindにアクセス。
トップページは英語となっていますが、アカウント作成してから設定画面にて、日本語に切り替えることはできます。
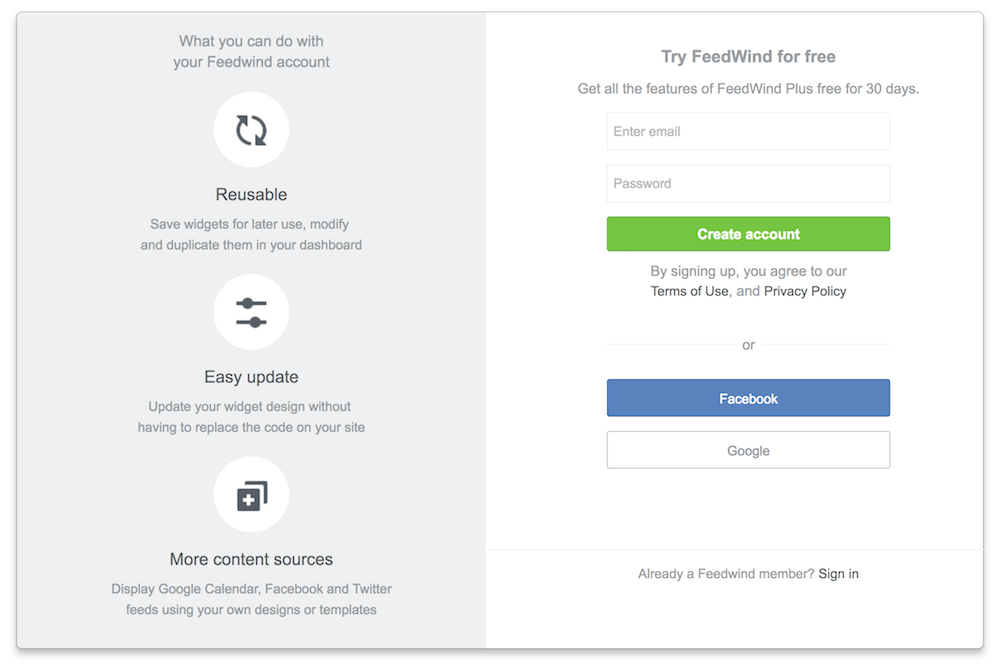
そのためにアカウントを持つ必要があるので、まだの場合「sign up」から新規アカウント登録を行います。

Create WidgetでRSSウィジェットを新規作成
アカウントを作るとマイページに入るので、「Create Widget」をクリック。
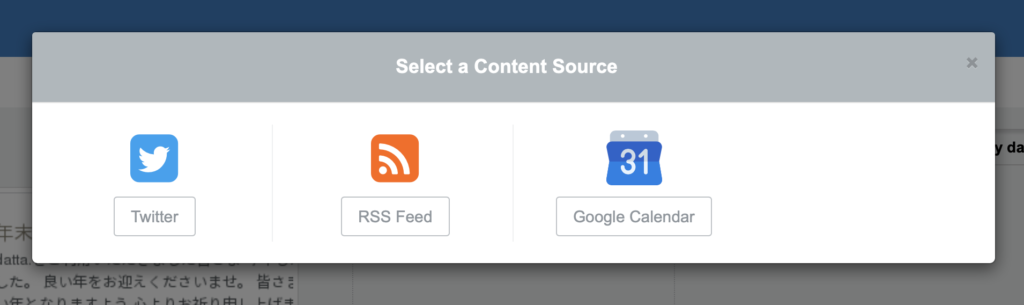
そうするとどんなウィジェットを作るか選ぶウィンドウが開くため、「RSS Feed」をクリック。

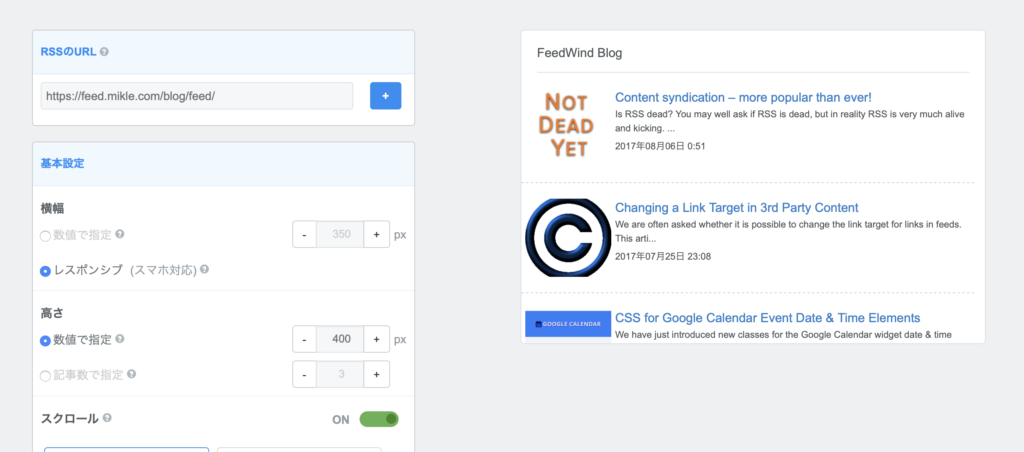
すると、RSS Feedの詳細設定を決める画面へ移るので、埋め込むサイトのページに合わせた情報を入力します。

「RSSのURL」にはRSSフィードを生成する更新情報(ブログなど)のURLを設定します。
レスポンシブとするかどうか、自動スクロールとするか、サムネイルを使うかなどはその他の基本設定は、サイトの情報に合わせたものとすると良いでしょう。
右側にプレビューが出るのでそれを見ながら。
最後に、「保存してコードを取得する」をクリックし保存します。
そして生成されるコードを、設置したい場所、カラーミーショップであればテンプレートの任意の場所に貼り付けて保存すれば完成です。