サイト制作の際に、できる限り使用する画像のファイルサイズをできる限り小さくし納品する作業も、コーディングの際に導入しました。
PhotoshopやFireworksにてWeb用の画像を生成する際には、JPEGであれば画質の選択をすることができます。これは画質の劣化とトレードオフなので、画像のサイズ、または使用目的によっては大きく削減できないこともあります。
しかしそういった生成後の画像であっても、画質を低下させずにファイルサイズを圧縮する、JPEGminiを使って解決しました。
JPEGmini Liteで試してから、有料アップグレード

JPEGminiは同アプリケーションの公式サイト、そしてApp Storeにて配布されています。
無料版のJPEGmini Liteもあります。こちらは一日に加工できる枚数が20枚と限定的。
わたしは無料版で試してみて、その後アプリケーション内課金で正式版にアップグレードしました。
Liteからのアップグレードの途中エラーが発生し、一度Macから削除してApp Storeから再度インストールするよう求めるメッセージが表示されました。
そのせいか、アプリのアイコンタイトルだけLiteのままという現象が発生しています。しかし中味は正式版となっており、20枚以上の加工もできるため問題ありませんがちょっと気味が悪いです。
まあ、Finderにて名称変更するだけで解決するのですが。
ファイルサイズを圧縮する
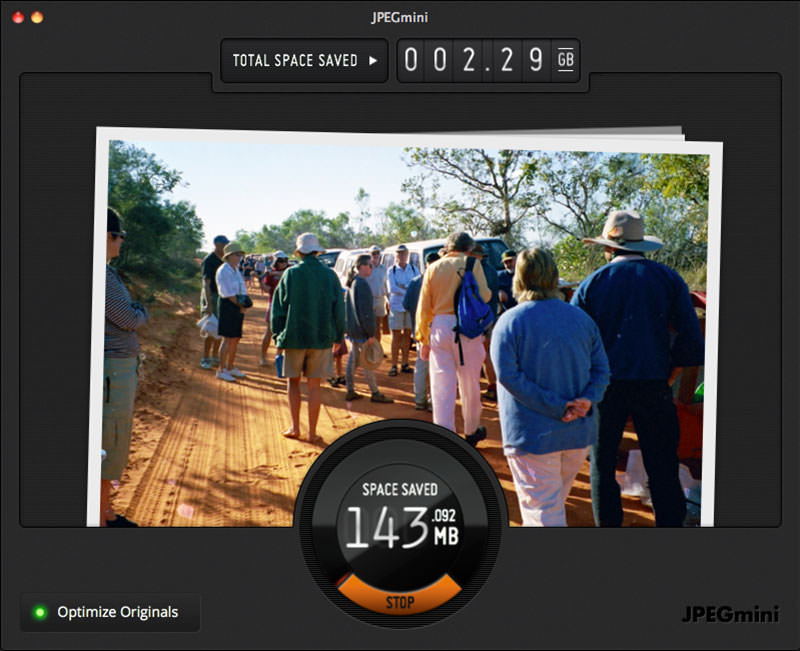
JPEGminiの使用方法は実に簡単です。
「Drop Photos Here」というエリアに、Finderから写真をドラッグアウトするだけです。そうするとものの数秒で、もとのファイルのサイズを圧縮してくれます。
もし元ファイルは残し、圧縮した複製を作成したいなら、「Optimize Original」というボタンをクリック。
「Export to Folder」を選べば複製した圧縮済みファイルを任意の場所に保存できます。
フォルダごとのドロップも可能
JPEGminiの良いところの一つは、フォルダごとドロップできることです。
そうするとそのフォルダ内の.jpgの画像をすべて一括で最適化してくれます。
画像をPhotoshopなどで書き出した後、最後にまとめて画像のはいったフォルダをJPEGminiに突っ込んで、数分以内により軽くなった画像をアップロード、という流れです。
実際の画質やファイルへの影響は?
この手のソフトでは定評ある通り、画質での差異はほとんど見分けがつきません。家庭用のアルバム、またウェブサイト向け画像であったとしても、使用には問題ないと思います。
画像情報を削除することでサイズを軽くするものもありますが、JPEGminiはExif情報には手を出しません。そのためiPhotoなどの写真アプリで撮影日や撮影場所の管理をそのまま活かすこともできます。
ファイルサイズは10〜50%削減
そして一番の期待のファイルサイズの削減ですが、大きなもので約50%、平均して25%くらいは削減されました。
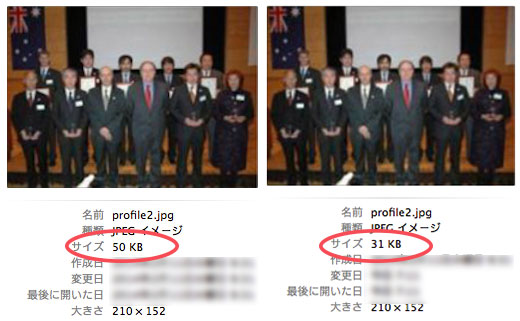
例として以下の画像があります。ファイルサイズは50kB、ウェブ向けの画像としてはよくあるサイズです。このサイズが31KBに、約38%圧縮されました。

Webサービス型か、ローカル型アプリケーションか
こういった画像最適化サービスはWebでもよく見かけてます。しかし画像が何十枚もある場合、アップロード+ダウンロードの時間が余分に掛かるため、サイズ加工のためにどこまで時間を割くか、という問題とも相談しなければなりません。
こういった意味でも、例え有料であったとしてもローカル環境にインストールするアプリケーションの方がまだ勝っているのかもしれません。
まとめ
今後増えてくるiPhoneやiPadなどRetinaディスプレイなど高精細な画像に対応するためにも、こういった画質は劣化させずにファイルサイズは落とす、というニーズはより求められるはずです。
もちろんPhotoshopやiPhoto、その他写真ソフトやアプリもこういった機能は追加してくる可能性もありますが、ファイルサイズ最適化に特化したアプリはひとつ持っていても損はないでしょう。