とあるウェブサイトにて、ページの上部の看板から下のコンテンツが表示されない!という相談がありました。
実際に訪れてみると、確かにヘッダのメニューあたりまでしか表示されていません。
しかし、2分ほど待つとゆっくり残りのコンテンツが表示されてきました。牧歌的なISDNの頃のホームページならわからなくはないですが、今時こんなに重たく感じることはありません。
まずはどこにエラーが起きているか、調べてみよう
ブラウザでHTMLソースを見られる、インスペクタを開きます。
Safariであれば「開発 > Webインスペクタ」、Chromeであれば「開発管理 > ソースを表示」、他のブラウザも実装しているインスペクタを見ると裏側の状況が見えます。
今回はSafariを使いましたが、ここで「リソース」を見ていると、読み込めていないファイルが原因になっていないかわかりますし、「ネットワーク」や「タイムライン」を見ると、どのファイルや機能が遅延を起こしているかが分かったりします。
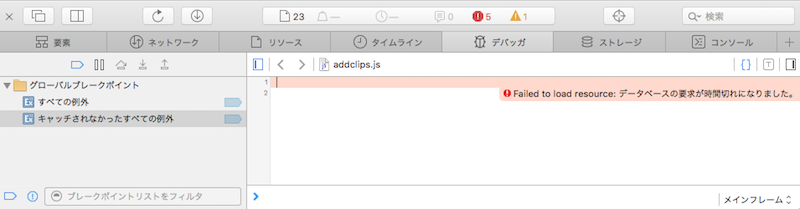
「デバッガ」のセクションにて「Failed to load resource: データベースの要求が時間切れになりました。」というエラー文が。
そして対象となっているファイルは「AddClip.js」の文字が。

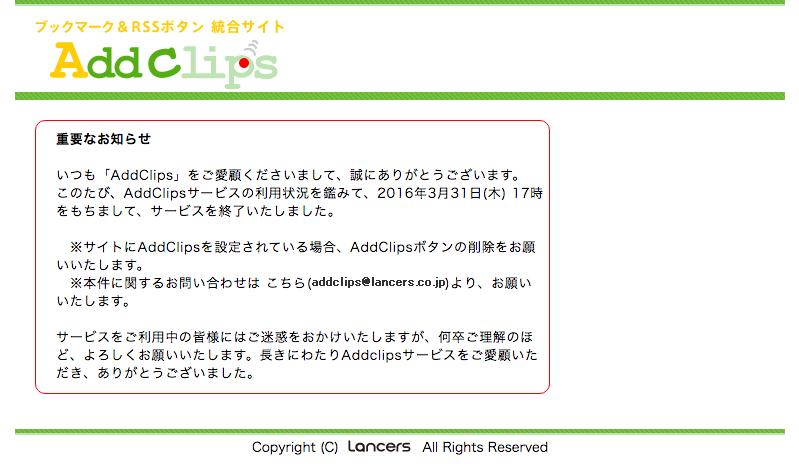
ウェブサービス「AddClips」は2016年3月末に終了していた
AddClips、比較的最近の記憶に引っかかったのは、facebookのタイムラインで見かけた、ランサーズ秋好社長が自社サービス「AddClipsを終了する」というメッセージでした。
結構有名なサービスのため一時的にはニュースが駆け巡ったかとは思いますがまだ知らない人も多いかもしれません。
実際にサイトにアクセスすると、2016年3月31日でサービス終了したとの告知が。

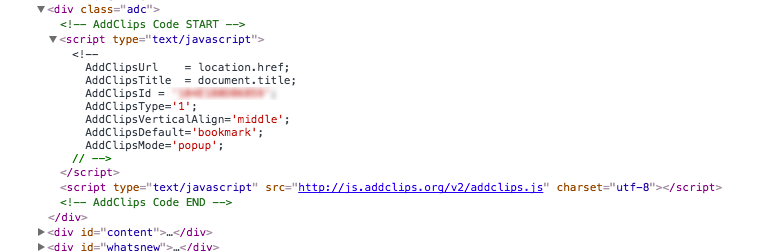
そして実際のソースにも、AddClipsのサーバにjavascriptを読みに行っている箇所がありました。

これがいわゆる、「データベースの要求切れ」、何度もサーバに要求して、その間他のデータを表示させなかった原因であったようです。
この箇所を削除すると、問題なく表示されるようになりました。
3月を過ぎてもしばらくは使えていたので、もしかしたらサーバ内の該当スクリプトはその後もしばらくは置いていたのかもしれません。
表示に問題がある場合、原因の一つとして外部から読み込んでいるスクリプト、ブログパーツ、プラグインなどを疑ってみることも必要ですね。
無料のサービスほど、変化が早いネット業界
AddClipsは2007年のベータ版から公開され使われていたとのことで、およそ10年に渡ってソーシャルメディアの発展に活用されていました。無料、そして貼り付けるだけで使えるという容易さゆえにいろんなサイトで見かけていましたが、この度役目を十分果たして勇退、というところでしょう。
しかし今回のように、同じサーバ内に置いてそこを参照ではなく、外部ファイルを参照する方法が使われている場合、トラブルになるかもしれません。
ネットのサービスには無料で使えるサービスは多いため、今回のようにいきなり使えなくなるゾンビのようなサイトやサービスもどんどん出てくる気がします。
もちろんサーバ環境はWordPressなどのCMSやプラグインなどの仕様、対応状況が原因となることもあるでしょう。
無料サービスほど自己責任なので、ちゃんとしたメンテナンスの大切さを感じるところです。